记录:装修博客
本文长期更新,后面更新的部分也会插在不同部分
目录
功能设置
主题选取
一个博客的功能上限,很大程度上是取决于这个主题给你提供的功能,因此一个好的主题很重要
主题的选取,可以看我的另一篇文章Hexo主题模板切换
但是大部分时候我们用的功能不会很多,而基础的功能,例如归档,友链,个人介绍等功能,绝大部分的主题都具备。所以仅需要挑选好看的主题即可,关于主题的美观问题,我们放在美观设置模块说。
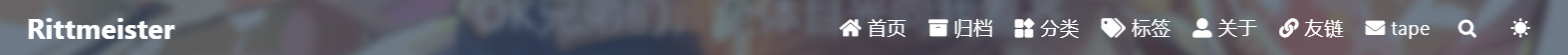
导航栏
导航栏是一个博客的门面。设置好导航栏,你的博客会非常的有条理。
归档与标签
如果读者想找一篇文章,总不能让读者去挨篇文章翻吧,所以,在写文章的时候,做好标签设置和归档工作,是写一篇文章的必要工作。那么,如何归档呢?
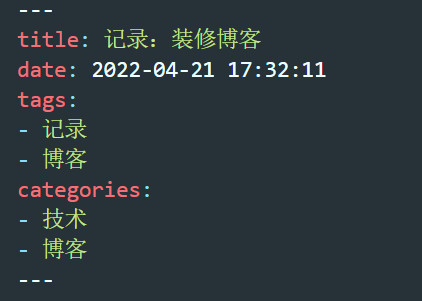
在md语法中,我们可以在文章顶部的标签部分,加入如下几行
1 | |
注意:tags和categories必须无缩进,否则在生成html时会报错
这样,你就拥有了一个可以从标签和分级目录中查询的文章了
下一步,友链与作者链接
注意,本文之后的内容以Fluid主题为准,其他主题大同小异,具体操作可以参照主题的介绍文档。
为什么把友链放到前面说呢,当然是因为我最开始没管作者链接,是因为友链的设置更加简单
我们需要在主题的_config.yml中(以下如果没有特殊说明,都是themes下的配置文件),在navbar:menu里,加入links,如下 - { key: "links", link: "/links/", icon: "iconfont icon-link-fill" }
这样就可以
然后找到links部分
将enable改为true即可,这样,我们的主页导航栏就会出现“友链”了。
如何添加友链呢
只需要在config文件中的links模块下的item中,按照如下格式添加即可
1 | |
其中avatar是图标,存在主题文件夹下/source/img文件夹中,你可以根据喜好来更改
接下来是作者链接,作者链接略微复杂
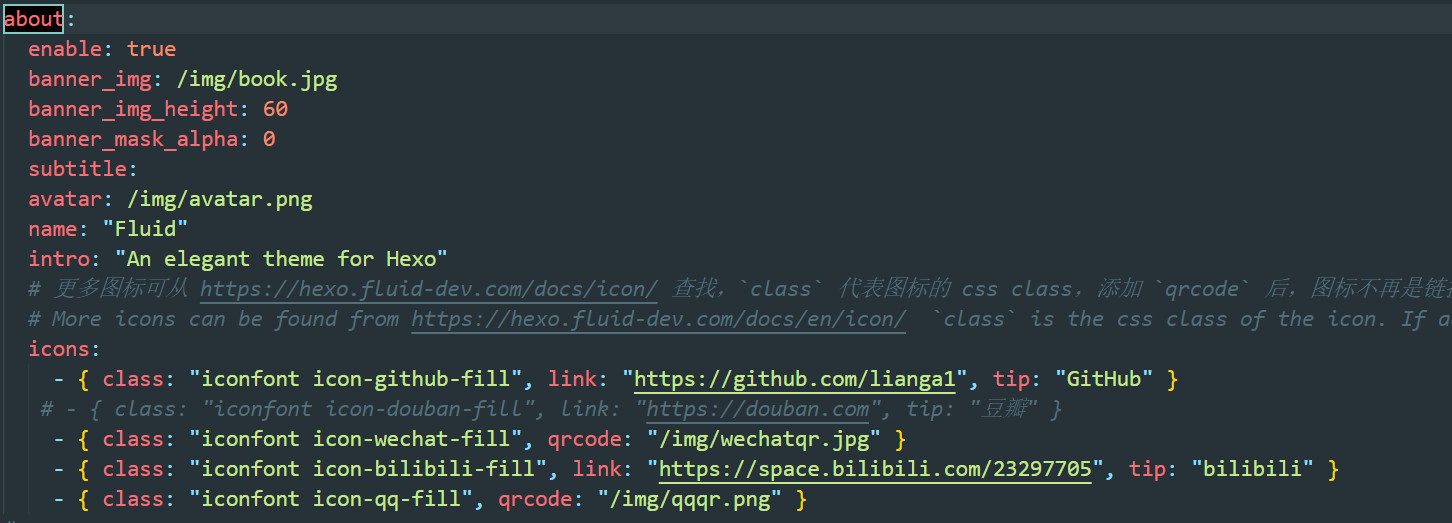
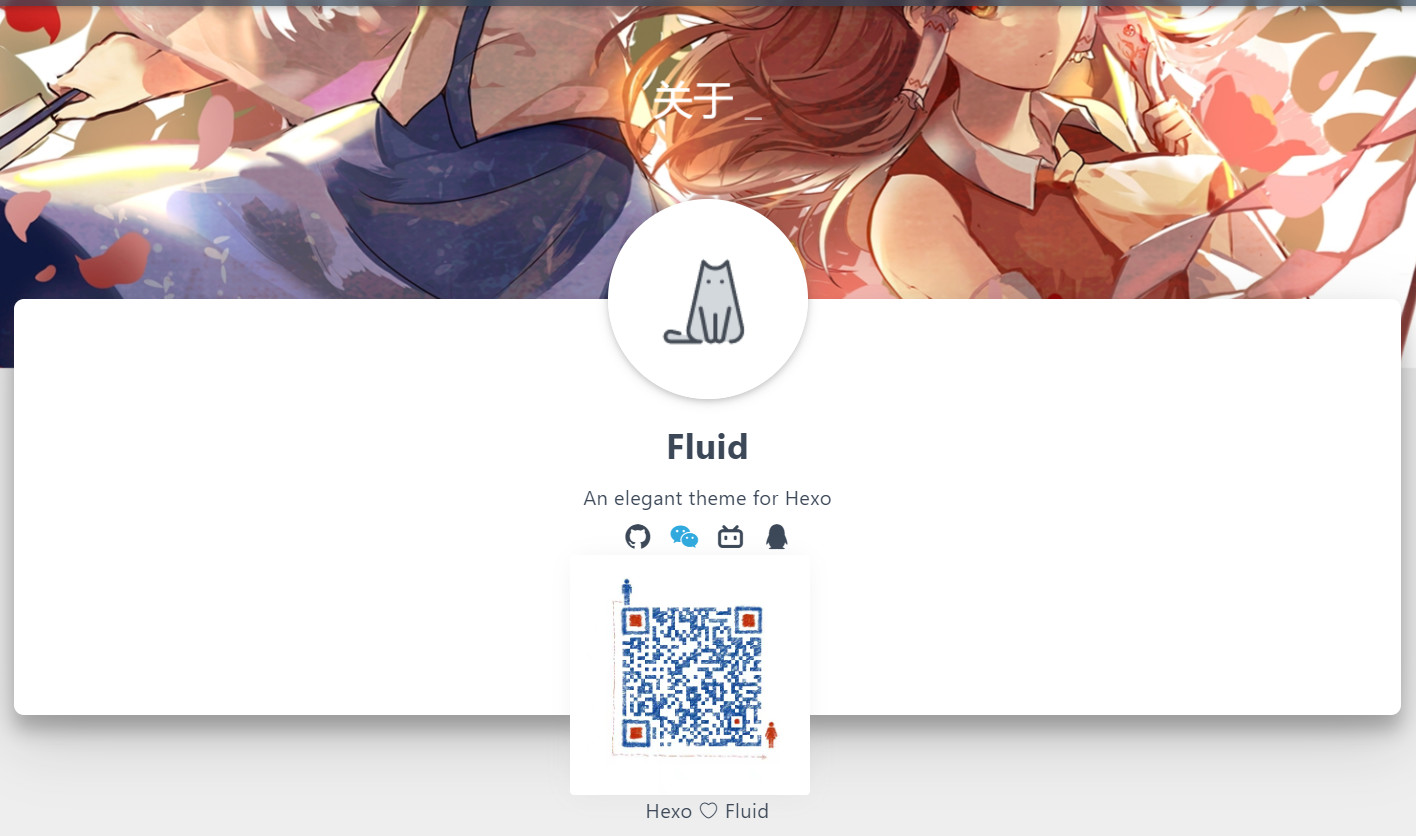
首先,我们需要在config文件中,找到about:模块
确认是enable状态
当然,我们现在博客中点击这个页面,会显示404
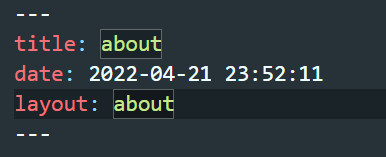
原因是我们需要创建一个专门的about页面,方法如下,cmd输入代码hexo new page about
即会在source文件夹创建一个about文件夹,里面有一个index.md文件,进入
在标签部分,添加layout: about
这样,我们就会发现作者链接可以进入了。然后,我们可以在config-about模块,添加自己想要的功能。
例如我还添加了微信二维码
除此之外,fluid提供了丰富的图标库,可以在其doc中查询css的使用方法,这里不展开介绍了
一些其他的骚操作
你还可以直接加一些新的链接,还是在navbar:menu部分里加,比如我就新加了一个tape提问箱,妈妈再也不用担心没人提问了笑死,自闭症患儿罢了,哪有人去你的博客提问啊
懒加载
这个功能还是蛮有用的,单独开出来说一下
这个是可以让你的网页先加载,图片慢慢加载的功能,毕竟你的github服务器,如果等所有封面图都加载出来,黄花菜都凉了
实现方法:
config文件中lazyload:模块,enable设为true即可
美观设置
我个人很有自知之明,知道我的审美能力一般,这里仅提供一些方法上的指导
背景图
(施工中——2022.4.22半夜一点半)
(4.23更新)
背景图是博客的门面,选一张得体的背景图,可以极大的提高博客的氛围感,甚至可以增加阅读体验,以下介绍一下插入背景图的方法
主页背景图
主页背景图,我推荐构图简单,色彩主调统一的图片,否则背景图上的字会显示不清。
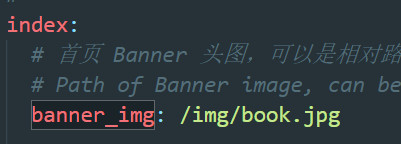
修改背景图的方法很简单,在config文件中,搜索
banner_img
这个是所有背景图的关键词,因此你可以搜索到17个词
找到index模块下的banner_img
其后面的目录是主题的source文件夹下的目录,只需要把你想要的图片放在这个目录下,并在config中替换即可
其他背景图
emm,其他的背景图嘛,我希望你可以找到一套图,来和主页的背景映衬而且又各具特色,但是目前我还没有找到这种理想的图包。
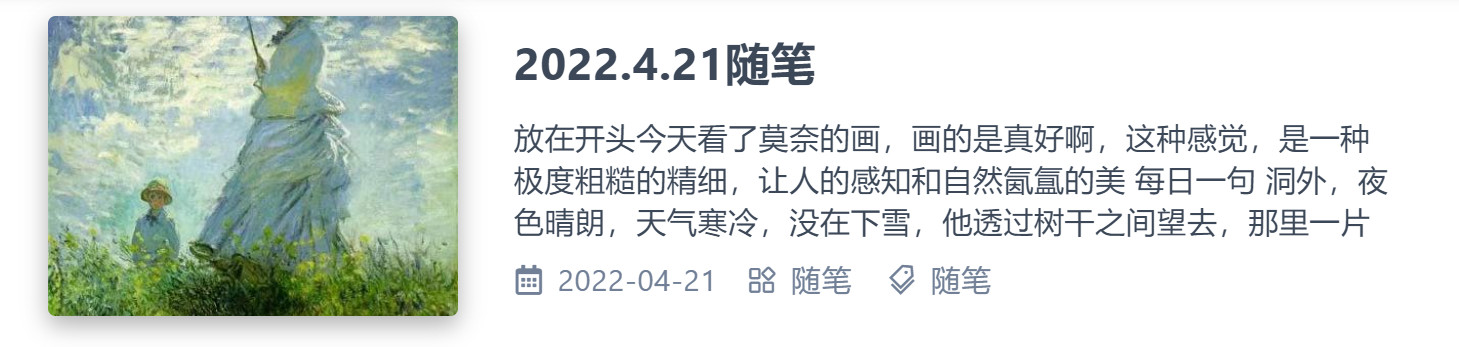
文章封面图
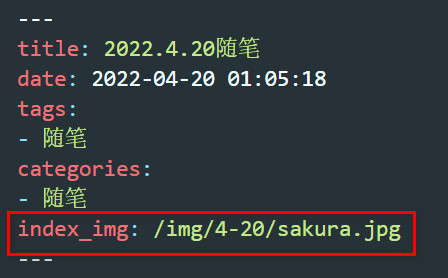
文章封面图的设置,是在文章的顶部内容栏中加入index_img: 一行
然后,图片的位置是你的主题目录下的source/img文件夹,这里我建议给你的每篇文章进行归档,方便整理。
这样,你的博客文章就有封面图了
图片加载动画
如果我们打开了懒加载功能,那么我们就会看到图片加载时会有一个动画,这里的加载其实是一个gif,和图片一样,我们也是可以更换的,比如换成一个跑步的Mario
下面介绍一下设置方法:
在config文件中找到lazyload模块,然后,找到loading_img
改为你在主题的source中的路径
以上,操作完成。
关于导航栏的一些玩法
导航栏,美化是一个可以深入折腾的天地,简单介绍几个玩法
毛玻璃特效
这个可以让你的导航栏显示成亚克力效果
只需要在config文件的navbar模块下,ground_glass设置为enable:true即可,下面还可以调节模糊的颜色,模糊程度等。
自己的名字
你可以在导航栏的左侧标注你的名字,具体操作类似上条:navbar--blog_title
菜单图标
菜单上的选项,你可以设置图标
方法如下:
在navbar–menu模块下,找到对应的菜单栏选项,在icon:位置,根据自己的需要,选择对应的css
关于标签栏的一些玩法
标签栏中显示的图标
我们当然想让自己的名字显示在浏览器标签栏上来代替那个丑陋的Hexo标识,我们可以在config文件中的
1 | |
这两项中,改变自己想要的图片,同样,图片的位置是/img![]()
标签栏的名字
改了图标,我们当然想要把“Hexo”改变为自己想要的名字
注意,这个是要在blog目录下的config文件更改,不要在主题配置里找!
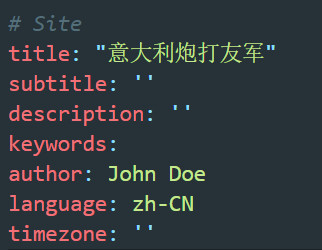
在config文件中,找到site模块

将其title设置为你想要的内容即可
标签栏的连接符
当你打开一个文章页面或其他页面时,你会发现:标签栏名称变为“页面名”-“站点名”
其实,中间的这个衔接符号,我们也是可以更改的,只需要在主题config文件中
找到“tab_title_separator:”模块
即可将其改为你想要的内容
(4.24施工完毕,还有一些内容,回头再说了)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!