关于解决无法上传图片的问题
问题
事情是这样的,我在写博客的时候发现,我的图片即使以正确的格式引用,依旧会出现无法加载的问题
众所周知,没有图片,你写个啥都没法直观地展示,就好像pre时用txt做演示,大家嘴上不说什么,心里肯定知道你是忘了做ppt了
总之,根据我一晚上的研究成果,整理出来了几个解决图片无法显示的问题的方法供大家参考。
解决方法
目录
一共有这么几个方法,大家可以都试试,挑一个自己最喜欢的
图床法
是这样的,一般来说,你的hexo博客在部署到服务器时,不会给你上传那些文章里链接的图片的,所以你的md文章里链接的图片一般情况下是无法上传的,自然就无法加载出来,但是你的图片如果是网络图片,直接链接网址,就可以通过联网加载的方式显示有如下几种方法
Github&Gitee仓库图床
这个的原理就是让你的公有仓库变成图床,白嫖存储空间
操作流程
具体来说,github和gitee方法相似,这里仅介绍github,gitee方法类似
gitee的访问速度会更快一点,github的容量没有限制,可以自己取舍
- 注册一个github账户
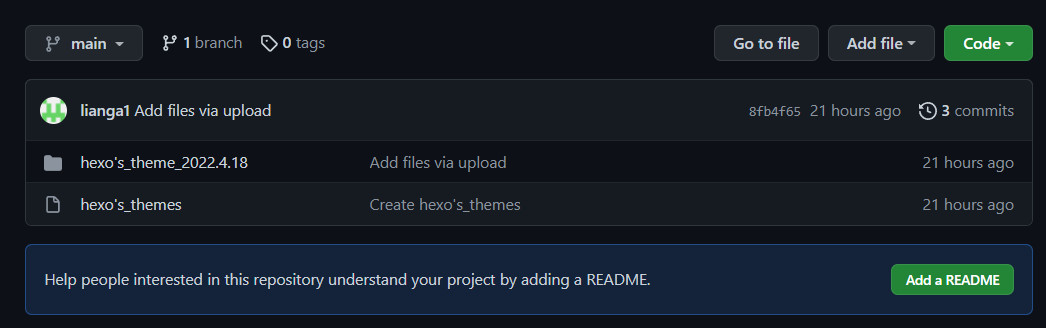
- 创建一个新的公有库,注意一定是公有,否则外部无法访问
- 在库存中创建一个文件夹

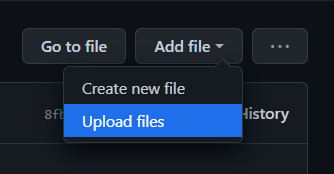
- 把你的图片上传

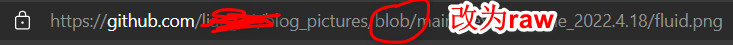
- 点击你的图片,复制地址框中的地址,注意要把bolb改为raw

- 然后就可以在你的博客里引用这个地址了!
你可以用cdn加速github,比如Jsdelivr,加速方法不在本文讨论范围
图床网站
上面说的只是把github当作一个公开访问的图片网站,当然,市面上还有很多的专用图床网站,免费的付费的都有,这里介绍一个免费的网站imgtu.com
- 打开网站,上传图片

注意不能挂梯子
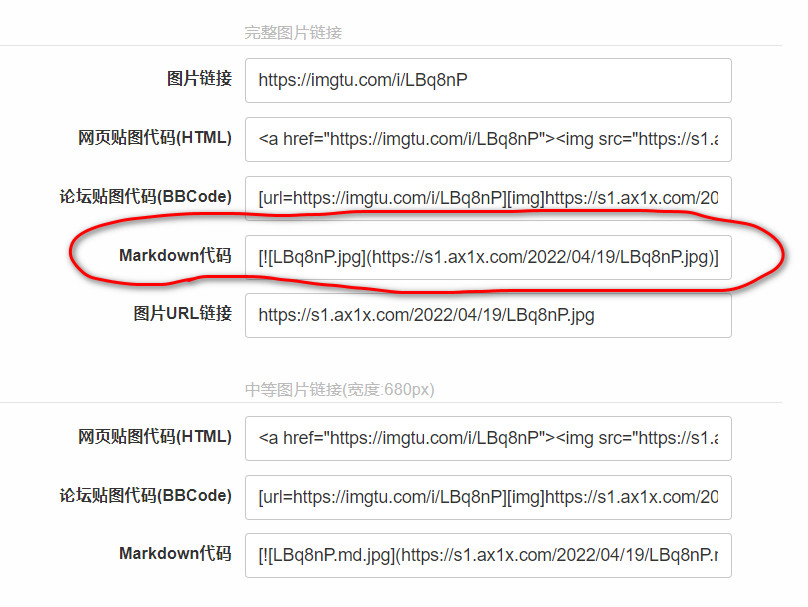
- 上传完成后,在底部链接栏,找到md链接,复制粘贴到你的文章插图位置就ok了

这个方法还是比较简单的,基本上有手就行,没手的话,那你也别搞博客了
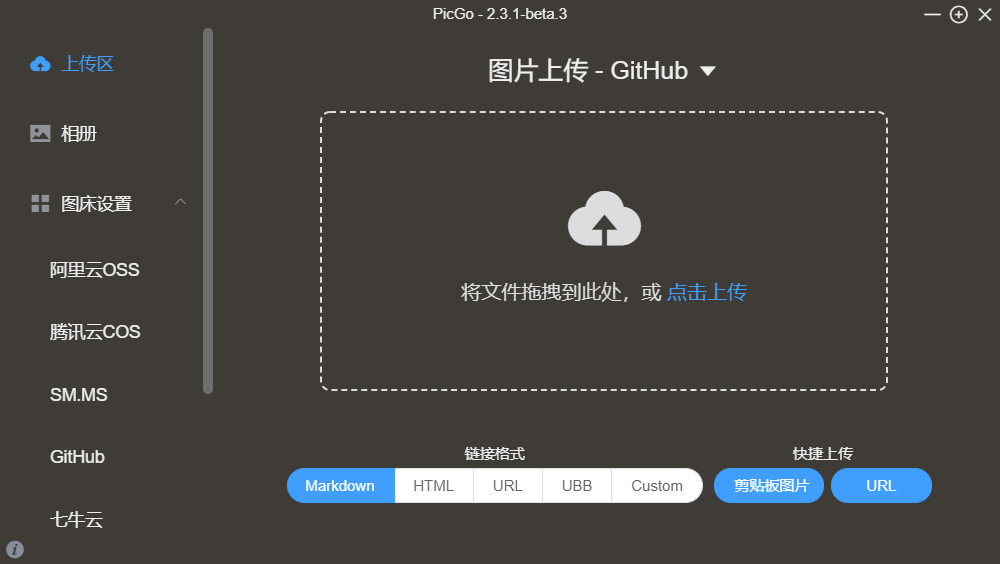
PicGo
除了以上介绍的两种方法,还有一个比较“软件化”的方案,就是PicGo
PicGo是一个开源的软件,它的优点是方便快捷,不用登网站,操作比较easy,而且集成了很多平台。
操作方法
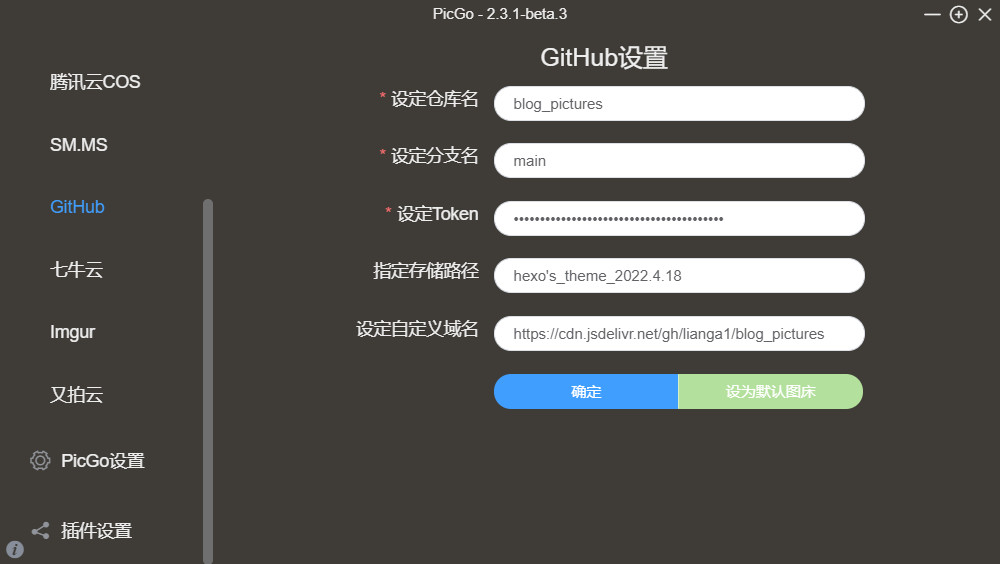
还是以GitHub为例,首先我们进入图床设置->Github
在对应的框里输入信息
存储路径是你的GitHub仓库里的路径,没有时会创建
自定义域名就是你可以用cdn加速访问图片,最后两级就是你的用户名和仓库名
下面介绍一下token的获取方法
获取Github Token
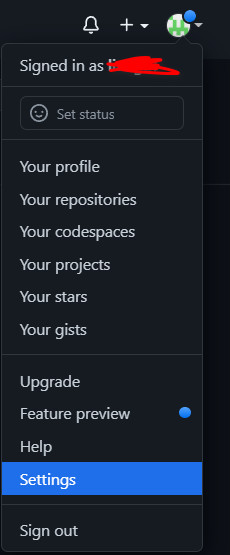
首先从个人列表进入settings
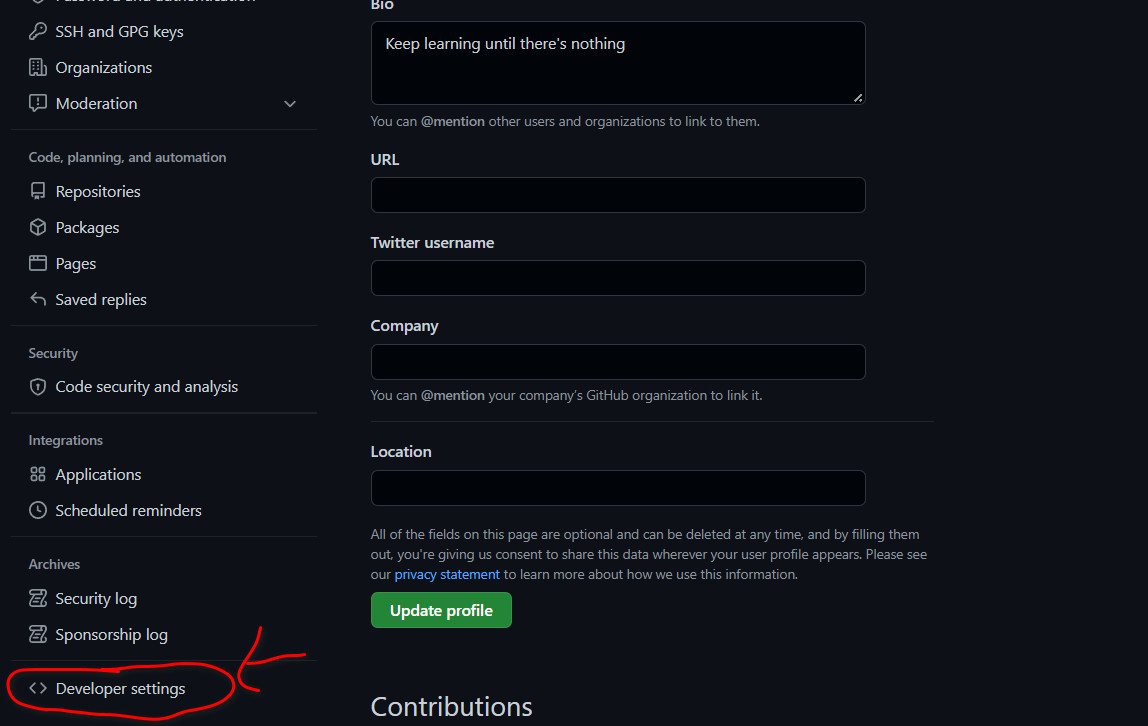
然后进入最底部的developer settings
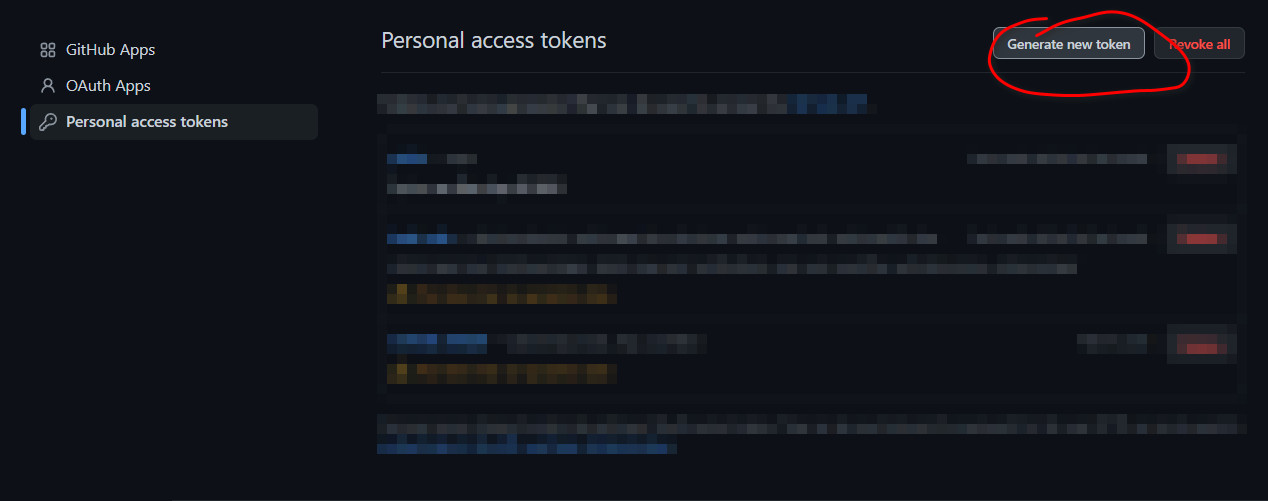
然后进入Personal access tokens,点generate new token
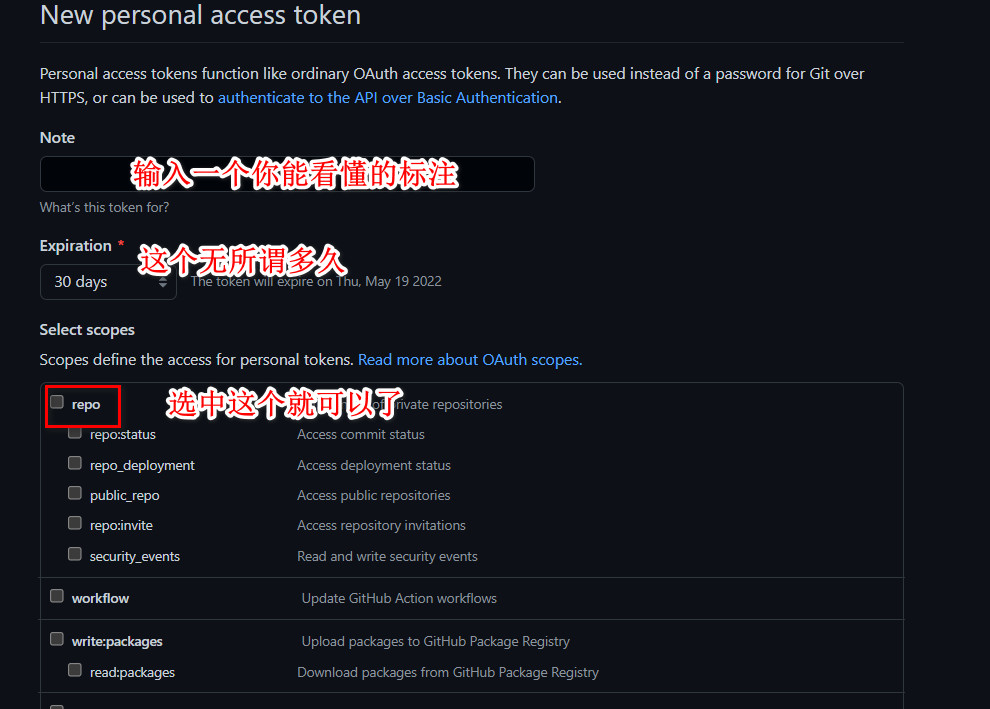
按照如下操作
生成后记得复制,这个token只会出现一次
至此,PicGo的使用介绍就完成了
本地上传法
(施工中,累了,明天再说)
2022.4.20更新
继续说本地上传法
我们之前说过,本地的图片是不会被hexo上传的,其实这个说法不严谨
严格来说,是你凭空放一张图片,无法上传
但是,我们可以通过一个方法来上传本地图片,那就是hexo-asset-image。
操作方法
首先安装hexo-asset-imagenpm install https://github.com/CodeFalling/hexo-asset-image --save
- 注意,如果你安装速度慢的话,可以讲npm换为淘宝镜像,切换方法如下:
npm config set registry https://registry.npm.taobao.org
安装完成后,我们要在_config.yml中作如下更改将 post_asset_folder 设置为true

然后,每当我们新建一篇博客时,就会有一个同名文件夹在_post文件夹中生成了
我们把需要插入的图片放到这个文件夹里面,在文章中引用格式如下
或者
就可以了,这个方法也是我在用的方法,非常方便,缺点是对服务器压力比较大。
总结
上述的几个方法,各有优缺点,可以结合自己的特点来使用
注意图片描述必须是全英文,否则无法显示图片
希望有所帮助
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!